Have you ever wondered why some websites are more engaging and user-friendly than others? It’s because successful website design is not just about aesthetics and functionality, but also about understanding human behavior.
In this blog post, we’ll explore how web design can influence user behavior and drive conversions. We’ll look at different elements such as colors, visuals, layout, and navigation that can affect a user’s experience on your website.
Whether you’re an experienced designer or a new entrepreneur looking to create an engaging online presence, this post will provide you with valuable insights on how to create an effective web design that resonates with your audience.
Let’s explore the art and science behind designing a website that can capture your user’s attention and keep them engaged.
Understanding the Basics of Web Design Psychology
If you own a website or are planning to create one, it’s important to understand the basics of web design psychology. It’s all about leveraging human behavior and perception to design a website that resonates with your audience.
Visual hierarchy is a key concept to consider. It refers to how you organize the elements on a page to guide the user’s attention. By placing important information or calls-to-action in prominent positions, you can direct their focus and influence their actions.
Cognitive load is another crucial aspect to keep in mind. Our brains have a limited processing capacity, so overwhelming visitors with too much information or complex designs can lead to confusion or frustration. Keep things simple and intuitive for an optimal user experience.
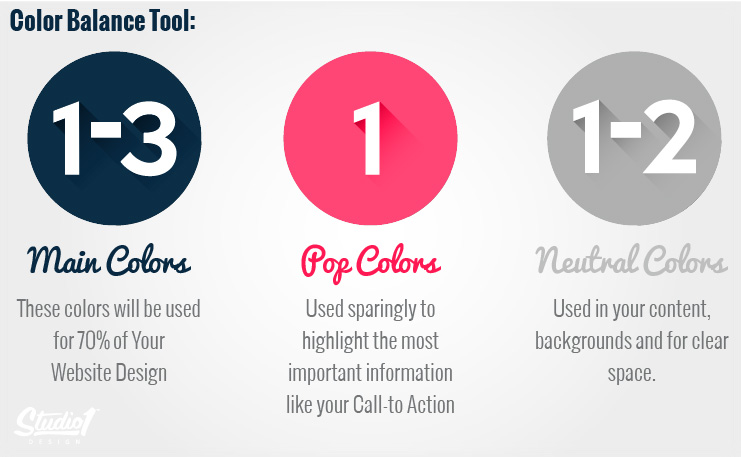
Colors also play an important role in web design psychology. Different colors elicit specific emotions and associations, so choose your palette wisely based on your brand identity and target audience. For instance, bold reds may convey excitement or urgency, while soothing blues might convey trustworthiness.
Typography matters. The fonts you choose impact readability and the overall tone of your website. Ensure they are legible across different devices/screens and consistent throughout your site for a polished look.
Whitespace – the empty spaces between elements on a page – also plays a significant role in enhancing website aesthetics and content digestibility. Don’t overlook its importance.
By understanding these foundational principles of web design psychology, you can design websites that captivate users from their first click onwards.
The Role of Color and Visuals in Web Design
Choosing the right colors and visuals is crucial in web design, as they can evoke emotions and influence user behavior. When it comes to selecting colors for your website, it’s important to consider the psychology behind each hue.
For instance, warm colors such as red and orange can create a sense of urgency or excitement, while cool colors like blue and green often convey trustworthiness and calmness.

Visual elements also play an important role in enhancing the user experience. Images, videos, icons, and infographics can be used to engage users and convey information effectively. High-quality visuals have the power to capture attention instantly, making it more likely for users to stay on your site for longer periods.
Using visual hierarchy techniques is also crucial in guiding users’ attention to specific elements on your website. By employing contrasting colors or larger imagery for key points or calls-to-action (CTAs), you can draw users’ focus where it matters most.
It’s worth noting that color blindness affects a significant portion of the population – approximately 8% of males and 0.5% of females worldwide. Therefore, incorporating adequate color contrast is essential to ensure accessibility for all users.
Utilizing User Experience (UX) Principles
When it comes to web design, User Experience (UX) principles are critical for creating websites that are intuitive, and user-friendly, and ultimately lead to higher conversions. By understanding and implementing these principles, designers can ensure that users have a positive experience when interacting with their site.
One of the essential UX principles is making sure that the website’s navigation is clear and easy to use. This means organizing information in a logical manner and providing clear labels for menus and links. Designers should also aim to minimize the number of clicks required for users to find what they need.
Another crucial aspect of UX design is responsiveness. With mobile devices becoming more and more prevalent, it’s essential that websites adapt smoothly across different screen sizes. Responsive design not only improves the user experience but also enhances search engine optimization by satisfying Google’s mobile-first indexing requirements.
In addition, designers must consider loading times when creating web pages. Slow-loading websites frustrate users and often result in high bounce rates. Optimizing images, minimizing code bloat, and utilizing caching techniques are some strategies employed to improve page loading speed.
Using Language and Copywriting Techniques
When designing a website, it’s easy to overlook the power of persuasion. The language and copywriting techniques used on a website can significantly impact user behavior.
One effective technique is using clear and concise language to communicate your message effectively. Users prefer quick and easy-to-understand information, rather than long paragraphs filled with jargon. By using simple language, you can capture their attention and keep them engaged.
Incorporating persuasive words and phrases throughout your website is another effective technique. Words like “exclusive,” “limited time offer,” or “guaranteed” create a sense of urgency or value, encouraging users to take action.
Storytelling is a powerful tool that helps connect with users emotionally. Sharing relatable stories or testimonials builds trust and credibility.
Additionally, utilizing social proof through customer reviews or testimonials influences user behavior positively. People tend to trust recommendations from others who have had positive experiences.
The use of strong call-to-action (CTA) buttons is also crucial in web design psychology. Using actionable verbs like “buy now” or “sign up today” prompts users to take immediate action.
The Impact of Layout and Navigation on User Behavior
The layout and navigation of a website are critical factors that shape user behavior. When users visit a website, they form an immediate impression based on its visual appeal and usability. A well-designed layout with clear navigation can guide users seamlessly through the site, encouraging them to stay longer.
Creating a logical and intuitive flow is an essential aspect of effective web design. Users should be able to find what they’re looking for without feeling overwhelmed or confused. This can be achieved by organizing information into distinct sections and using consistent labelling and terminology throughout the site.
The placement of key elements on the page also influences user behavior. Important content such as call-to-action buttons or contact information should be prominently displayed where users can easily see them without having to search for them.
The responsiveness of a website’s layout is also critical in influencing user behavior. With more people accessing websites from mobile devices, it’s essential to ensure that your design adapts seamlessly across different screen sizes and resolutions.
Simplicity is key when it comes to navigation. Complex menus or excessive options can overwhelm users and lead them to abandon the site altogether. By utilizing clear navigation menus with descriptive labels, you can help users navigate your site effortlessly.
Incorporating Social Proof and Trust Signals
Incorporating social proof and trust signals is one of the most effective ways to influence user behavior in web design. By showcasing positive reviews, testimonials, and user ratings on your website, you can build trust and credibility with your audience.
One powerful way to incorporate social proof is by displaying the number of customers or users who have taken a specific action. Showing how many people have purchased a product or signed up for a service can create a sense of FOMO (fear of missing out) and encourage others to do the same.
Trust signals are also crucial in building credibility. This includes displaying certifications, awards, partnerships with reputable organizations, or any other indicators that demonstrate your expertise and reliability. When users see these trust signals on your website, they will feel more confident in engaging with your brand.
Featuring real-life case studies or success stories from satisfied customers can also be extremely persuasive. By sharing concrete examples of how your product or service has helped others achieve their goals or solve their problems, you provide evidence that builds confidence in potential customers.
Remember to incorporate social proof strategically and subtly throughout your website design. Avoid overwhelming visitors with an excessive amount of testimonials or reviews as this could come across as disingenuous.
Measuring and Analyzing User Behavior with Data
One way to measure user behavior is through website analytics tools. These tools provide us with statistics on various metrics such as page views, bounce rate, time spent on site, and conversion rates. By analyzing this data, we can identify which pages are performing well and which ones need improvement.
Another important aspect of measuring user behavior is conducting usability tests. This involves observing real users as they navigate through the website and recording their actions and feedback. Usability testing helps us understand how users perceive the layout, navigation, and overall functionality of the site.
In addition to quantitative data from analytics tools and qualitative insights from usability tests, heat maps can also provide valuable information about user behavior. Heat maps visually represent where users click or hover on a webpage by using color-coded overlays. This allows us to see what areas are getting the most attention or engagement from users.
To further analyze user behavior, A/B testing can be implemented. This involves creating two versions of a webpage (A and B) with slight variations in design or content elements. Through randomized testing, we can compare which version performs better in terms of conversions or other desired outcomes.
Ethical Considerations for web design psychology
While understanding and applying web design psychology can greatly influence user behavior and improve conversions, it’s essential to consider the ethical implications of these strategies.
- Respect User Privacy: Ensure that any data collection or tracking practices are transparent and in compliance with privacy regulations. Be upfront about how user information will be used and give them control over their data.
- Avoid Manipulation: While persuasion techniques can be powerful, it’s important not to manipulate or deceive users into taking actions they might later regret. Design with honesty, transparency, and clarity in mind.
- Prioritize Accessibility: Make your website accessible to all users by following accessibility guidelines such as providing alternative text for images, using appropriate color contrast ratios, and ensuring compatibility with assistive technologies.
- Test Responsibly: When conducting usability testing or A/B testing on your website, ensure that participants fully understand what they are consenting to and that their rights are protected throughout the process.
- Maintain Ethical Advertising Practices: Be mindful of the ads displayed on your website so they align with your brand values without being overly intrusive or misleading.
- Stay Current on Legal Requirements: Keep up-to-date with industry standards, legal requirements, and best practices regarding web design ethics to ensure compliance at all times.
By incorporating these ethical considerations into your web design strategies while leveraging psychological principles effectively, you can create a positive user experience that fosters trust between you and your audience.
Remember that good web design goes beyond aesthetics, it should also focus on creating an environment where people feel comfortable engaging with your content while respecting their boundaries. With this approach in mind along with careful analysis of user behavior through statistical data-gathering tools like Google Analytics or heatmaps from Hotjar, you will have the power to make informed decisions about how to optimize user experiences on your website.
So, the next time you embark on a web design project, remember to implement all these techniques in your web design.