Are you tired of waiting for your site to load? The online world has become a lot faster over the past few years, but most sites don’t feel it. Even though the internet has made it so easy now to post content online, many of us still struggle with how our sites impact user experience and performance.
A poor website can slow down your site or even cause it to stall altogether. This is especially true if the other pages on your site are also slow. Loading speed is an essential part of the user experience.
Your site can feel unresponsive or even crash if your loading speed is poor. To keep your users and the Search engine happy, you need to ensure that their pages load as fast as possible. Here are some ways to do just that.
Table of Contents
Use Next-gen Image formats
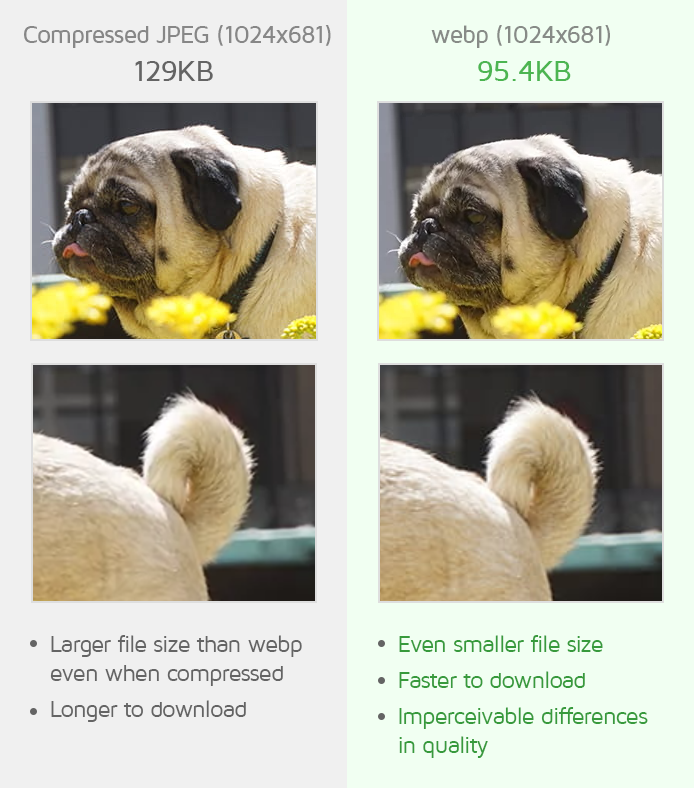
Most websites use images in either JPG or PNG formats. WebP and AVIF are the next-gen image formats. These formats offer larger compression and a huge amount of reduction in file size. Use these file formats for faster load speed and image rendition.
Also, large images take more time to load. To optimize for page load speed, compress and optimize your images.

As you can see, two images of the same resolution can have drastic differences in their file size when different image formats are used. The one in jpeg format occupies 129Kb of storage whereas the same file in WebP format occupies just 95Kb of storage. This significant difference can improve the loading speed of a website.
Remove the Unnecessary Code
You can’t just optimize a few pages on your site and hope for the best. Your theme or the code that runs on the backend must also be optimized for speed. This means that you need to make sure that the files are small enough to load quickly.

If your website uses a theme or plugin that has a lot of stuff and unwanted code, then it can definitely slow down your website.
Pre-made templates and themes come with lots of unnecessary plugins and additional code installed. If you are a tech expert then you can try removing this unwanted code by yourself. Else seek professional help or optimization software.
There are many software and tools that can reduce/minimize server-side code by removing duplicate files, and reducing unused CSS, JS, and HTML files.
Use Cache
Reduce the server response time. In the case of WordPress or other CMS, use the cache plugins, that can reduce your initial load time.
Serve static assets with an efficient cache policy. If your website has so much static content, caching can save a lot of loading speed, instead of trying to render your website fresh every time, use an effective cache policy.
Some of the popular Cache plugins for wordpress include:
- WP Rocket
- W3 Cache
- WP-Optimize
- Breeze
- FlyingPress
- WP Super Cache
Use CDN
Use Content Delivery Networks like Cloudflare to render webpages. A CDN has a network of computers located in different parts of the globe and they host the static CSS, HTML, and JS files of your website.
Whenever any request comes, the static files are rendered from the servers that are nearest to the visitor’s location. This reduces the overall rendering time and latency and provides a fast user experience to website visitors.
Here is a list of some of the popular CDN networks:
- Cloudflare
- Google Cloud CDN.
- Amazon Cloudfront
- Stackpath
Optimize for Various Devices
Remember, your site isn’t just destined to be viewed on desktop devices.
Even if you have a responsive site, you want your visitors to be able to experience it fully on any device they choose to view your content on. This means that your desktop and mobile experience should be optimal, too.

This includes navigation, content, and the look and feel of your site. If your visitors feel like they’re in a different environment when they’re on your site, then they probably won’t stick around very long
.This could be a problem if you’re selling products or providing services. You want your visitors to feel at home when they first land on your site.
Don’t just optimize your website only for desktop or mobile view. Make sure that the website is responsive and loads fast on every device no matter what and that the images are rendered at the right resolution and quality.
Upgrade your Hosting
If you have tried all the above methods and still have a significantly slower loading speed, then try upgrading your current hosting plan or service.
If you are in shared hosting and your website gets a lot of traffic, then your website might experience a delay in loading. Try hosting your website in a cloud hosting or VPS hosting service or allocating more hardware and CPU resources.
Conclusion
It’s important to keep your website’s loading speed up for your users. This not only helps them to get the full experience from your site but also ensures that search engine spiders love your content.
To make sure your site is always up to date, and loading fast, you can use the tips that we’ve provided here. These techniques should help increase your site speed and make your users happy.
When all is said and done, your site will load much faster and look much better. This will ensure that your visitors are happy and that you’ve gained some valuable new visitors!



