A website’s loading speed is one of google’s ranking factors. Because people hate a slow website. A Slow site can affect the user experience and google hates it. There are many factors that can affect the loading speed of a website.
It is essential to focus on all these factors to make your site load fast on both desktop as well as mobile versions. If your wordpress site is not ranking well on Google, then page speed might be one of the reasons why your page is not ranking well on google even if you have quality content.
If you are using a wordpress site, then there are various plugins that can help you not just boost your site’s overall performance but also make it load at a lightning-fast speed.

Use tools like GTMetrix and Google Page Speed tools to get an overall view of the current loading speed and performance of your site. If it is below the recommended score then it is time to give your website a workout.
This article talks about the best WordPress plugins that every site must have to make their site load faster and improve their site’s performance.
Table of Contents
a3 lazy load – Lazy loading of images
This plugin is used to lazy load the images on your website. A lazy load can improve the site’s performance and speed it up. The plugin has both free as well paid versions.
Free Vs Paid – You get access to all the necessary features in the free version but if you run a content-heavy site with a lot of images, then you probably might need to upgrade to the paid plan. The paid plan comes at $24.99 for a single website for a month which is quite expensive.
Disable WordPress Lazy load – With this plugin, you can also disable the WordPress default core lazy load functionality.
Customization – You have more control and flexibility over what images should lazy load and what shouldn’t. You may choose to turn on lazy load for images in posts, and pages but choose to turn it off for thumbnails and Gravatars.
Ability to completely exclude certain images or videos from loading at all using their class name.


Lazy Load iFrame & Videos– With this plugin, Lazy loading of the iframe is also possible. It also supports lazy loading WebP images.
You can surprisingly lazy load not just the images but also videos that are embedded by URL in posts and pages and videos in widgets.
Animation Effects – Animation effects like fade-in and spinner are provided for the lazy load.
Integration – Other popular wordpress software and plugins like woocommerce, jetpack, and Elementor are highly compatible with a3 lazy load making the integrations with such tools easier.
Short pixel
Short pixel is an image optimization plugin. It is normally used to compress images of different formats like JPG, PNG, or PDF.
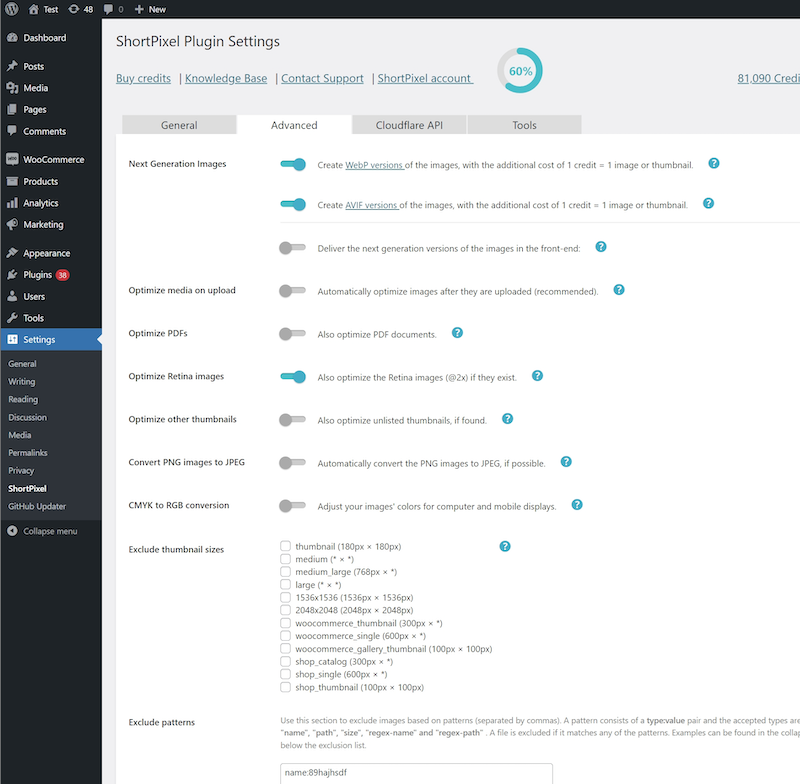
Image Conversion – Converting any JPG, PNG, GIF, or animations to WebP and AVIF format is easier with this plugin. WebP and AVIF are greater for reducing page size and increasing the loading speed.

Smart Cropping – It has a smart cropping feature that automatically generates subject-centered thumbnails. Compresses retina images, and auto-optimizes all the thumbnails and featured images.
Customization – Flexibility to exclude certain image files based on their filename, path, and size. With short pixels, you can scale down your images, without having to externally resize them. Supports CMYK to RGB conversion.
Customer Support – Excellent support system and an amazing community to find answers to all your doubts and queries.
Privacy Protection – Removes all the EXIF data from your images in a single click and keeps your images secure and safe.
Bulk Optimization – It can optimize images in bulk. For image-heavy sites like eCommerce stores or blog posts with a lot of images, this comes as a savior in reducing the file size of your pages.
File Size – There is no limit on the image file size you can upload.
Report – Comes with a built-in report feature. You can get a detailed report about all the images optimized in the last 30 days.

Free Vs Paid – It has both free as well as paid plans. With the free plan, you get 100 credits every month. if you exhaust all the credits or are in need of additional credits, you can get 5000 additional credits for just $4.99.
Short Pixels is generous enough to provide Free Optimization Credits for Non-Profit Organizations.
Also if the image is optimized for less than 5% then no credit gets used for that optimization. Apart from this, short pixel also offers a list of other excellent plugins for CDN, on-fly optimization, thumbnail generation, and resizing that you can make use of.
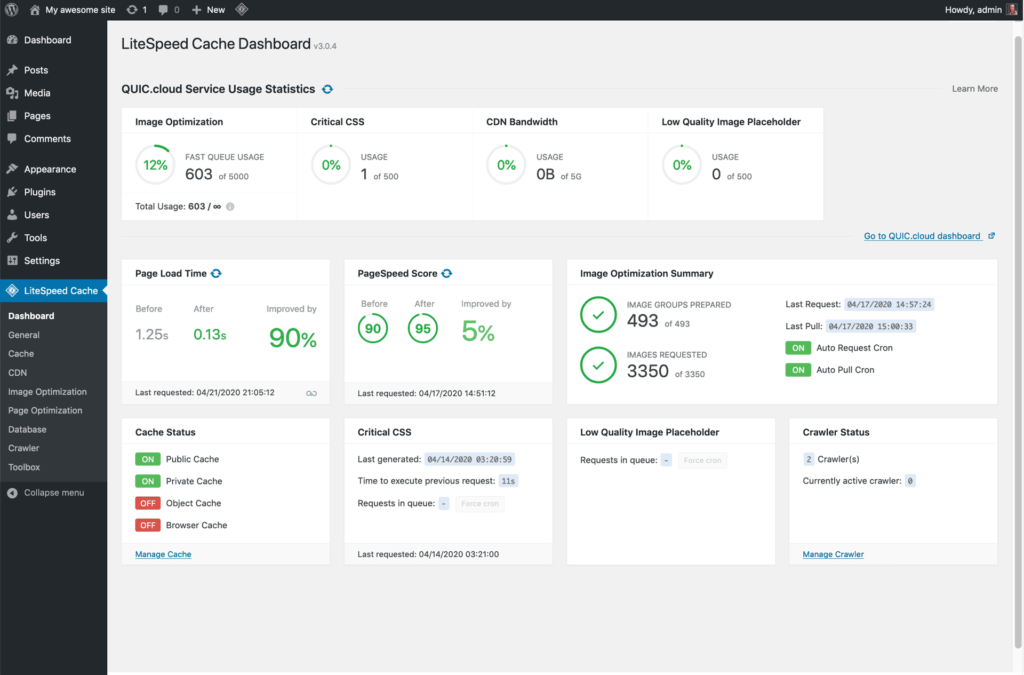
Light speed cache
This plugin speeds up your page and improves its performance.
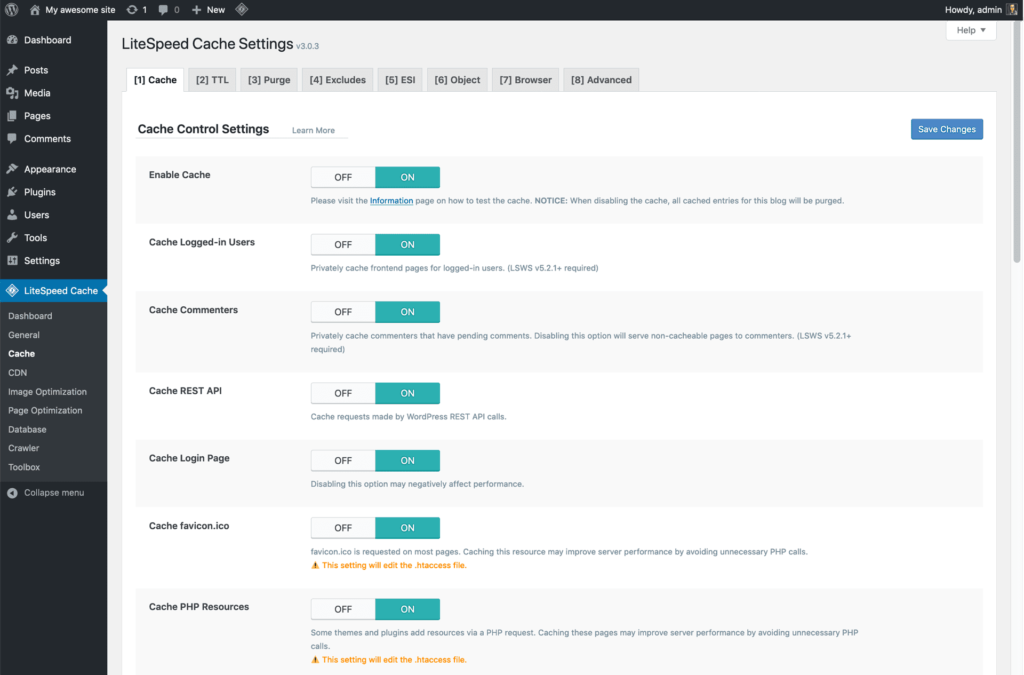
Cache – In the cache control settings, enable all the cache types. Enable the mobile cache option if you want your website to have a separate cache version for mobile. Make sure to enable the browser cache as well.
Apart from caching, this plugin also offers several page optimization features. Page optimization settings are what you should make the most use of apart from the cache settings. Also, the possibility of you messing up with any of these settings is quite high.
File Optimizaiton – It can reduce or minify the file size of CSS, JS, and HTML files. And can combine several unique CSS files into a single file and reduce the overall page. It can defer the loading of JS files and asynchronously load the CSS files.
After changing every setting, purge all cache and test your website. If your website breaks or any of the elements behave differently, it will be easier to spot the error and rectify them.
Lazy Load – The feature to Lazy load images is also included. But using a dedicated plugin like a3 lazy load is recommended. Plugins that are exclusively dedicated to lazy loading have a lot more options to customize the loading behavior.

The lazy load feature automatically uses responsive placeholders for images if it takes some time for images to load completely.
CDN – Supports multiple CDN like QUIC, Cloudflare, and others. In the CDN section, you can either go for QUIC CDN which is a CDN service offered by lightspeed. If you are a Cloudflare user like me, then just scroll down enable the Cloudflare CDN and enter the details needed.
When using a cache plugin it is highly recommended to also make use of the CDN system. CDN along with caching can boost your site’s performance to the next level.
Interface – The user interface of the plugin is simple and easy to use. Every feature has a switch to enable or disable the specific functionality.
Image Optimization – Lightspeed cache offers an image optimization feature. And to activate this feature, install and activate the plugin. Navigate to the General Settings in light speed cache and in the general settings tab click on the Request domain key.

After approval, your image optimization features will get activated. You can explicitly mention the pages that you don’t want to cache. this feature comes in handy for e-commerce sites.
If you have activated your domain authorization you will have the image optimization settings enabled, here you can manage all the options to optimize your images.
If you are technically strong or unaware of caching on the whole. the plugin itself will have recommendations that you can use to play a safe game. On the other hand, if you are a tech wizard, even then you can do a lot of fine-tuning to your website.
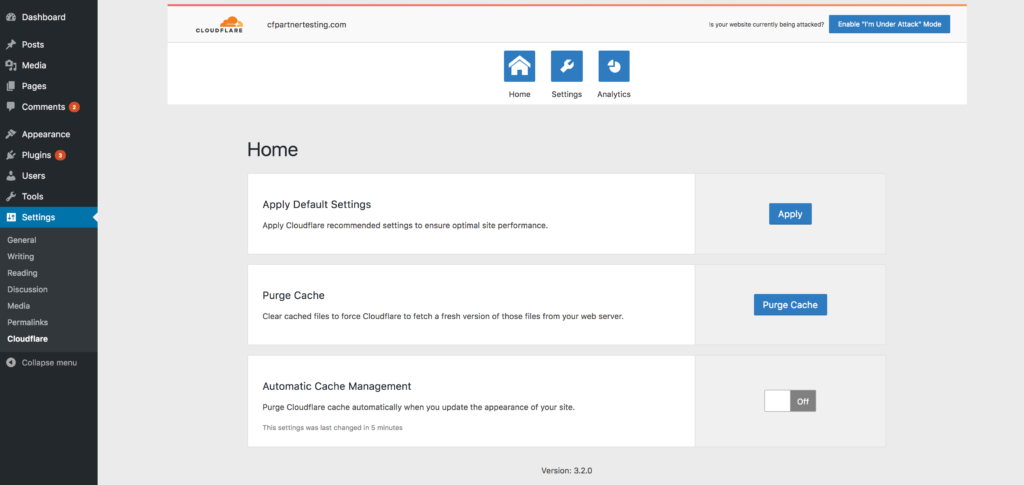
Cloudflare
Cloudflare is a Content Delivery/Distribution Network that reduces the overall latency and load time of a website. Without CDN your website can become inaccessible at times of increased traffic and your server is susceptible to DoS attacks.
With a CDN like Cloudflare, whenever a request for any webpage is made it will be sent to the nearest data center or Cloudflare server. And Cloudflare will serve the content.

Page Speed – This reduces the overall response time. With multiple servers deployed over the globe, it becomes easy to deliver the content.
Availability – Even at times of high traffic congestion, the server is not overloaded and guarantees higher availability and uptime.
Security – More than that, the chances of security risks are extremely low. The possibility of denial of service attacks is almost nil. Cloudflare offers free access to additional services like firewall protection, DNS protection, and more.
Cloudflare offers free CDN service and you can integrate it into your website in simple steps.
Conclusion
With these plugins, your website will have improved performance and speed. Also, don’t try to activate the same feature on more than one plugin.
Take a backup of your website, before you proceed with any of the plugins, this is to stay safe in case anything goes wrong.
Activate one feature at a time, and check if that feature breaks your site. By activating all the features all at once, you will never know what feature was affecting your page performance.



