Prototyping is a powerful tool that brings UX concepts to life, allowing designers to visualize their app or website before it even hits development. With prototyping, designers can transform abstract ideas into actual designs, test them, gather feedback, and iterate until perfection.
In this blog post, we’ll explore the role of prototyping in UX design, discuss different types of prototypes and highlight some useful tools that simplify the prototyping process.
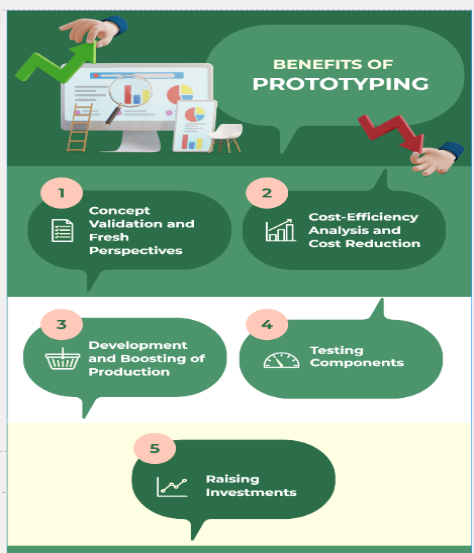
Benefits of Prototyping in the Design Process

Prototyping is an essential part of the design process that offers several benefits to UX designers. One of the most significant advantages of prototyping is that it brings ideas to reality by allowing the designers and developers to experience and visualize a product before it’s fully developed. This early feedback helps identify potential issues and make necessary adjustments, saving both time and resources.
Another significant benefit of prototyping is its ability to enhance collaboration among team members. By creating interactive prototypes, designers can effectively communicate their vision to developers, ensuring everyone is on the same page. This collaborative approach fosters better understanding, reduces misunderstandings, and ultimately leads to more efficient development.
Moreover, prototyping allows designers to test the user experience (UX) throughout the design process. By presenting users with interactive prototypes, designers can gather valuable insights about user behaviour and preferences. These insights help refine the UX by addressing pain points or making improvements based on real-user feedback.
Prototyping also enables designers to experiment and iterate. Since prototypes are quick and easy to modify compared to fully developed products, designers can explore different design solutions without significant financial or time investments. This flexibility encourages creativity while minimizing risks associated with implementing untested features or designs.
It also serves as a powerful tool for validating assumptions made during earlier stages of the design process. It provides evidence that a particular concept or idea works well in practice before committing extensive resources towards implementation.
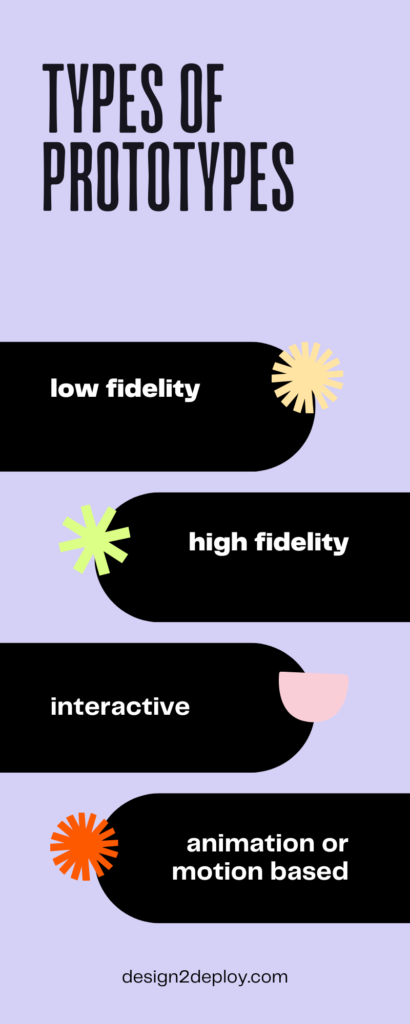
Types of Prototypes
There are various types of prototypes that UX designers can use to bring their ideas to life. Each type serves a different purpose and offers unique benefits throughout the design process.

- Low-fidelity prototype – These prototypes are simple and rough representations of the user interface, often created using paper or basic digital tools. Low-fidelity prototypes are ideal for early-stage ideation and concept testing. Designers can quickly iterate and gather feedback without investing too much time or resources.
- High-fidelity prototypes – Offer a more detailed and realistic representation of the final product. These prototypes closely resemble the actual user interface, complete with interactive elements and functionality. High-fidelity prototypes are perfect for usability testing and demonstrating how users would interact with specific features.
- Interactive prototypes – These prototypes provide users with an interactive experience where they can navigate through different screens or perform tasks within a simulated environment. Interactive prototypes give stakeholders a better understanding of how the final product will function before development begins.
- Animated or motion-based prototypes – They add visual interest by incorporating animations or transitions into static designs. These types of prototypes help convey complex interactions or demonstrate micro-interactions that enhance user experience.
It’s essential to understand each type of prototype to choose wisely based on project goals at different stages of development. The right choice facilitates effective collaboration among team members ensuring valuable insights from users during testing phases.
Tools for Creating Prototypes
Creating successful prototypes for UX design requires access to the right tools. With so many options available, selecting the best tool to meet your needs can be difficult. That is why we have listed the best ones:
- Adobe XD – This powerful software allows designers to create interactive wireframes and mockups with ease. Its user-friendly interface and comprehensive feature set make it an excellent choice for both beginners and experienced designers alike.
- Sketch – It has gained a strong following among UX professionals. Known for its simplicity and versatility, Sketch provides users with the ability to create high-fidelity prototypes quickly. It also offers a vast library of plugins that enhance functionality and streamline the design process.
- Figma – It is a great option for those looking for web-based solutions. This collaborative platform allows multiple team members to work together on a prototype simultaneously, which is ideal for remote teams or projects with tight deadlines.
- InVision Studio – This tool that combines design and prototyping capabilities into one integrated platform. With its advanced animation features and seamless workflow integration, InVision Studio offers a smooth user experience from start to finish.
While these are just a few examples of the many tools available today, each one has its own unique strengths and features that cater to different designer preferences or project requirements. Ultimately, finding the right tool depends on your specific needs as well as personal preference.
Tips for Effective Prototyping
To ensure that your prototypes are effective, here are some tips to keep in mind:
- Start with a clear objective: It’s essential to have a clear understanding of what you want to achieve before diving into prototyping. Define your goals and objectives so that you can focus on creating an effective prototype.
- Keep it simple: Simplicity is key when creating prototypes. Avoid overcomplicating the design by including unnecessary elements or features. Stick to the core functionality and user flow to ensure clarity in your prototype.
- Test early and often: Prototyping allows you to gather valuable feedback from users before investing time and resources into development. Conduct usability tests regularly throughout the prototyping process to identify any issues or areas for improvement.
- Iterate based on feedback: Feedback from users is invaluable when it comes to refining your prototype. Take note of their suggestions and make necessary iterations to enhance the user experience.
- Consider different devices and screen sizes: With mobile usage on the rise, it’s crucial to consider how your prototype will adapt across various devices and screen sizes. Ensure that your design is responsive and accessible across different platforms.
- Present interactions realistically: One of the main purposes of prototyping is to simulate user interactions with the product or interface accurately. Make sure that transitions, animations, gestures, and other interactive elements are presented as realistically as possible in order to provide an accurate representation of how users would engage with your design.
- Communicate effectively with stakeholders: Prototypes serve as a visual representation of ideas, and they play a vital role in communicating concepts with clients or stakeholders. Use prototypes as a tool for facilitating discussions, gathering feedback, and aligning everyone involved towards a shared vision.
By keeping these tips in mind, you can create effective prototypes that accurately represent your design ideas and provide valuable feedback from users and developers.