A 404 Error Page or a Page Not Found is usually called the last page of the internet. And it is displayed whenever you try to search a non-existing content on a website. By default, every wordpress theme has a pre-designed 404 webpage.
If you are either not satisfied with the inbuilt design or if the design doesn’t align with your brand. You can easily create your own 404 page from scratch.
This article covers in detail the ways by which you can create a custom 404 error page in wordpress.
Table of Contents
A 404-Page is also a part of a website. It does contribute a part to branding as well. Therefore, it is essential for a 404-Page to align with the brand and not awkwardly stand out.
Here are a few 404-page inspirations of popular websites. As you can see, these pages align with the branding and styling of these brands.



Look at the amount of detailing these popular brands have put into their 404-Pages.
Different Methods to Create a Custom 404 Page
There are two main methods, using code and using plugins. You can go with the one you are comfortable with.
I. Edit the 404.php File
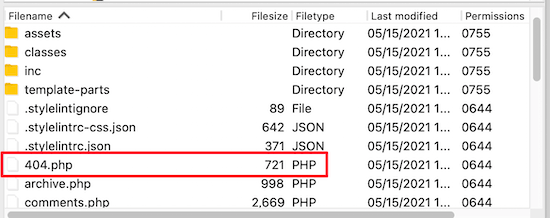
If you are from a technical background or have good coding skills, then you can easily customize your default 404 Page by directly editing the 404.php file.
You can find this file in Appearance-> Theme Editor. Or login to your web hosting provider and navigate to the wordpress installation. Access your File Editor to find all the files of your website.

A Strong Coding Knowledge in CSS, HTML, and PHP is required to create a custom page using this method. If you aren’t tech-savvy, don’t worry. We have got a simpler method covered that helps you create custom 404 Pages in minutes without having to code!
II. Use Plugins
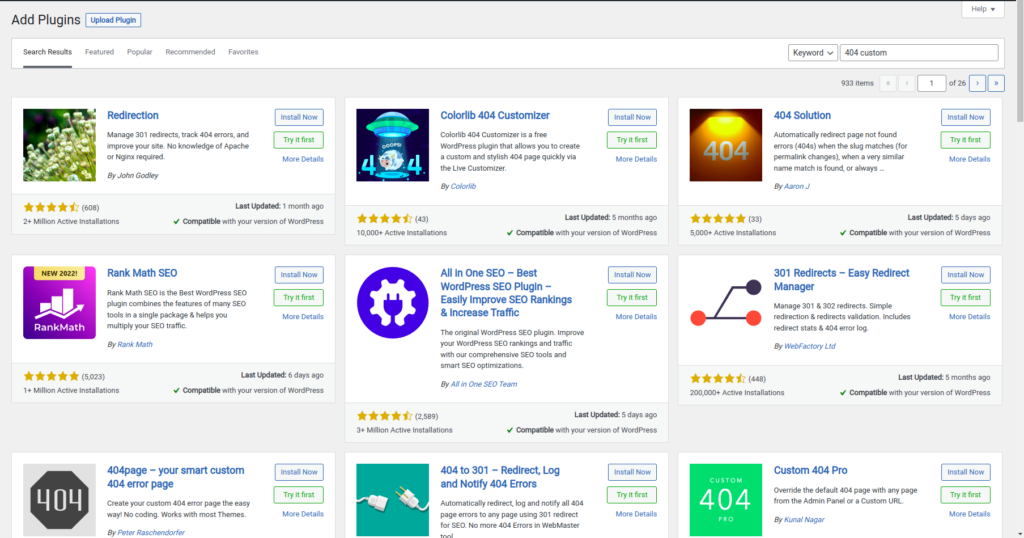
There are many plugins that help you with this task. Whenever you choose a plugin, make sure that the plugin has got good reviews and is updated frequently.
Plugins to Create a custom 404 webpage
The Plugins you need differ based on the page builder you use. If you use WordPress’s official Gutenberg page builder or the free version of Elementor then you need to install additional plugins to create a custom Error Page.

But if you are using a paid version of Elementor or are working with premium page builders like Divi, you no need to install any additional plugins. These premium builders provide you the functionality to customize your 404 Page with no additional plugins.
Here I have mentioned some of the free and paid plugin versions.
Free Plugins
There are a lot of free plugins that you can use to create a customized Error Page for your website. Here is a list of a few of the free plugins.
404 to 301 – Redirect, Log and Notify 404 Errors
404page – your smart custom 404 error page
Redirect 404 Error Page to Homepage or Custom Page with Logs
Most of the steps for all the plugins are quite the same, there might be several changes in some steps depending on the plugin you use. But more or less these are the generalized steps for all the plugins.
- Create a New Page with the title 404 Error Page.
- Customized this page using the page builder of your choice.
- Install any of the above-given plugins and activate them.
- Set the customized page as the 404 page using the plugin (Follow the Steps provided in the plugin description)
- You have now successfully set up a custom 404 Page!
Premium Plugins
These methods are useful if you have access to the paid version of the plugins, themes, or page builders mentioned here.
- You will need a Seedprod Pro version
- Install and activate the seed prod pro plugin
- Navigate to SeedProd -> Pages
- Click on Setup a 404 Page
- Create your own design or select from the list of available 404-page templates
- Once the design part is done, Click on Save -> Publish
- Navigate back to the Pages Screen
- Switch the activate toggle button on to activate the 404 Page.
Divi Builder

Divi is a premium page builder that you can use to create a webpage on wordpress. With Divi, you can create custom 404 Pages without having to install a separate plugin.
- From the Menu on the Left Side, Click on Templates -> Saved Templates
- Click on Add New Template Button at the Top
- From the Template Type Dropdown, Select Error 404
- Give a name to your template, Click on Create Template
- Select from the list of available templates or create your own design from scratch
- Click on Publish
- On the Publish Settings Modal, Click Add Condition
- Select 404 Page from the Drop Down
Elements of a 404 Page
The objective of a 404 Error page is to point visitors to what went wrong and provide them with some suggestions on what they can do to make it right.
There are several elements that are required to make the 404-page user-friendly and informative. These elements are necessary for every 404 page no matter what their purpose is. Let’s have a look at these essential components that make up a good 404-Page.
a) Illustration– It is crucial to alert your visitors about the fact that they have reached a dead-end and they should tailor their search query to exactly find what they are looking for. The 404 messages shouldn’t be tiny or hardly visible. It should be big, bold and clearly stated.
b) Query Status – Not all 404 Errors are some. A Resource that doesn’t exist, Broken Links, Misspelled words all these types of queries get redirected to a 404 Page. That is why, it is better to indicate the query status like, “Page Not Found”, “Link doesn’t Exist”, etc..,
c) A Short description – A short descriptive message about what exactly went wrong.
d) Helpful links – Provide users with some helpful links to other pages on the website and the latest posts. In this way, even if the user has misspelled a certain term or is using a different term can find the right phrase for the query.
e) Search Bar – A search bar to search the content within the entire website. Along with those helpful links and a list of recent posts, a search bar is essential. It enhances the user experience of every 404 page. The user can search for whatever they want from the website.
f) Home Page – Have a link or button with an anchor text, Back to home page. This acts as a guide to navigating back to the home page of the website.
Tips and Tricks to make your 404 Page Useful
i) Never leave your 404-page blank – users may get confused about whether the page is still loading or if the search is complete. This can definitely affect the user experience.
You can also customize your 404 page to display other useful information if the user is unable to find what they are looking for. If a user types a misspelled URL, your custom 404 page and the error message can also display additional information like navigation links and the latest posts. This serves visitors better in finding the right resource.
ii) Don’t redirect to the homepage – Many developers get into the habit of redirecting a broken link or a 404 error page back to the home page. But this is not a recommended method. If visitors are taken back to the home page without letting them know what exactly is wrong with their query, they get easily confused and leave the website right away.
This affects the user experience of a website greatly. It is always better to have a dedicated 404 page that indicates what’s wrong and also guides the visitors further on what they should do.
Final Words
404 page needs dedicated attention. Not many people put the effort into customizing their 404 page or trying to make it as informative as possible. But it is also one of the driving factors for bringing additional traffic to your website.



